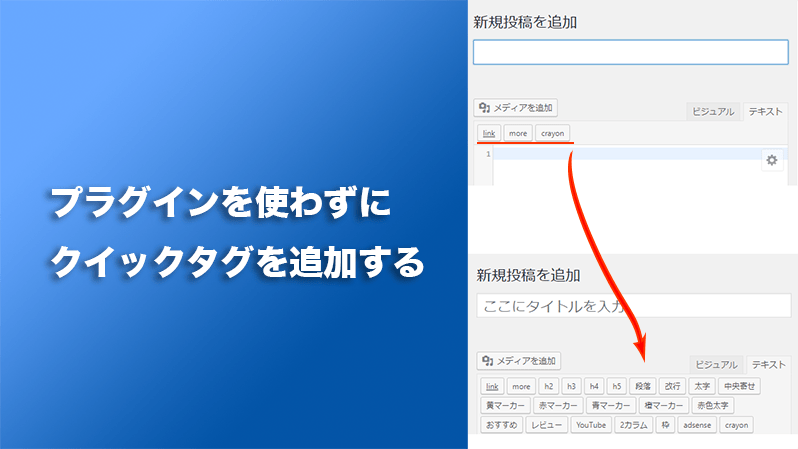
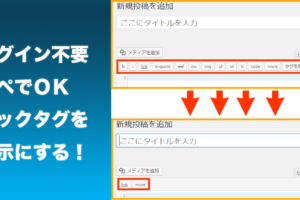
記事を書くときに、よく使うタグはクイックタグからボタンで呼び出せるようにしておくと便利です。
そこで今回はAddQuickTag等のプラグインを使用せずに、function.phpを書き換えて追加する方法をご紹介します。
クイックタグを使いこなせば記事作成がかなり早くなるので、うまく活用しましょう。
クイックタグの追加方法
下記のコードをfunction.phpにコピペして、6行目から12行目の記述を解説を参考に自分自身で使うコードに書き換えてください。
function.phpを編集する際はバックアップを取ったうえで、子テーマを使用することをおすすめします。
//追加クイックタグ
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンの表示名', '開始タグ', '終了タグ');
QTags.addButton('h2','h2','<h2>','</h2>\n');
QTags.addButton('h3','h3','<h3>','</h3>\n');
QTags.addButton('h4','h4','<h4>','</h4>\n');
QTags.addButton('h5','h5','<h5>','</h5>\n');
QTags.addButton('p','段落','<p>','</p>\n');
QTags.addButton('br','改行','<br />\n');
QTags.addButton('bold','太字','<strong>','</strong>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');[/code]
<p>6行目から12行目がクイックタグの追加部分を記述したコードです。</p>
[code language="php"]QTags.addButton('ID', 'ボタンの表示名', '開始タグ', '終了タグ');シングルクオーテーションで囲われた1つ目がIDで、WoredPress側に用意されているIDと重複しない限り自由に名付けて構いません。
2つ目の要素がテキストエディタに表示されるボタンの名前です。こちらもわかりやすい名前を自由につけましょう。
3つ目、4つ目の要素が追加したい開始タグと終了タグを入力する部分です。
改行(<br />)などの終了タグが存在しないものは終了タグ部分を空欄状態(”)にしておきましょう。
段落タグを追加する場合のコード例はこんな感じです。
QTags.addButton('qtag_p', '段落', '<p>', '</p>');デフォルトのボタンの削除方法
デフォルトで表示されるクイックタグの中に使わないボタンがある場合は削除することができます。こちらの記事で方法を紹介しているので、参考にしてみてください。













AddQuickTagなしで、クイックタグを導入したいと思って調べていても、なぜか他の方のコードではエラーになっていたのですが、こちらに記載のコード(しかも、シンプルですね!)で、バッチリ動きました!
ありがとうございます!!
WelcartというECプラグインにはとても役立つと思うので、私のサイトで紹介させていただきましたm(__)m
もし、NGな場合はおっしゃってください。
https://welcart.umaredoshi-wine.jp/add-quick-tag
[…] そして、やっと動いたコードは、KIA TIPS さんの『【プラグインなし】 WordPressのテキストエディタにクイックタグを追加する方法』の記事に記載してくださっていた次のコードです! […]