テーマ「STORK」には、標準でたくさんの便利な「ショートコード」が用意されています。
ショートコードを使用すると、このような色付きのボックスや吹き出しなどを簡単に表示させることができます。

記事にこのようなパーツが使われているだけで、グンと記事の質が向上しますよね。
しかし、いくら便利とはいえ使うたびに毎回手で入力していくのは大変です。
ストークの公式ページでは「AddQuicktag」というプラグインを使ってショートコードを呼び出す方法も紹介されていますが、登録や管理をするのが意外と手間がかかります…。
そこで、今回はプラグインを一切使わず、コードをコピペするだけで記事投稿画面の「クイックタグ」に簡単に登録する方法をご紹介します。
ストークに登録されているショートコードがすべて、ワンクリックで呼び出せるようになるので、ぜひ使ってみてくださいね!
WordPressではプラグインを不用意に入れすぎるとサイトが重くなってしまったり、場合によっては不具合や脆弱性のリスクが高まってしまいます。 ですので、プラグインを使わずにできることは、できるだけ使わずやることをおすすめしています。
もくじ
STORKのショートコードをコピペだけで簡単に登録する
functions.phpへコードをコピー&ペースト
以下のコードを「テーマのための関数(functions.php)」にコピペして保存するだけで使用できます。
少し長いですがすべて選択し、コピーして貼り付けてください。
念のため、保存する前にファイルのバックアップを取っておくと安心です。
//追加クイックタグ
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('underline_red','◆【下線】 赤','<span style="border-bottom: 2px solid #be3144;">','</span>')
QTags.addButton('bold_red','◆【太字】 赤','<strong><span style="color: #be3144;">','</span></strong>')
QTags.addButton('maker_red','◇【マーカー】 ピンク','<span style="background-color:#ffc6d1;">','</span>')
QTags.addButton('box_pink','★【ボックス】 ラベル ピンク','[box class="pink_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_gray','★【ボックス】 ラベル 灰色','[box class="glay_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_green','★【ボックス】 ラベル 緑','[box class="green_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_red','★【ボックス】 ラベル 赤','[box class="red_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_blue','★【ボックス】 ラベル 青','[box class="blue_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_yellow','★【ボックス】 ラベル 黄','[box class="yellow_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('box_black','★【ボックス】 ラベル 黒','[box class="black_box" title="ラベル名"] テキスト[/box]','')
QTags.addButton('link_art','★【リンク】 記事 ラベル無し','[kanren2 postid="x,x"]','')
QTags.addButton('link_art_rabel','★【リンク】 記事 関連ラベル有り','[kanren postid="x,x"]','')
QTags.addButton('baloon_facebook','★【吹き出し】 Facebook風 左','[voice icon=" 画像アドレス" name=" 名前" type="l fb"] 定型文[/voice]','')
QTags.addButton('baloon_line','★【吹き出し】 LINE風 左','[voice icon=" 画像アドレス" name=" 名前" type="l line"] 定型文[/voice]','')
QTags.addButton('baloon_color_left','★【吹き出し】 カラー枠 左','[voice icon=" 画像アドレス" name=" 名前" type="l icon_black/icon_blue/icon_yellow/icon_red"] 定型文[/voice]','')
QTags.addButton('baloon_simple_big_left','★【吹き出し】 シンプル ビッグ 左','[voice icon=" 画像アドレス" name=" 名前" type="l big"] 定型文[/voice]','')
QTags.addButton('baloon_simple_right','★【吹き出し】 シンプル 右','[voice icon=" 画像アドレス" name=" 名前" type="r"] 定型文[/voice]','')
QTags.addButton('baloon_simple_left','★【吹き出し】 シンプル 左','[voice icon=" 画像アドレス" name=" 名前" type="l"] 定型文[/voice]','')
QTags.addButton('baloon_simple_white','★【枠】 シンプル 白','[aside type="boader"]<strong>タイトル</strong>\nシンプルな\n枠\nです\n[/aside]','')
QTags.addButton('border_warning','★【枠】 注意 赤','[aside type="warning"]<strong>注意</strong>\n注意\n喚起\nです\n[/aside]','')
QTags.addButton('border_supple','★【枠】 補足 黄','[aside]<strong>補足</strong>\n補足\n説明\nです\n[/aside]','')
QTags.addButton('button_fill','☆【ボタン】 ベタ塗り','[btn] テキストリンク[/btn]','')
QTags.addButton('button_fill_big','☆【ボタン】 ベタ塗り ビッグ','[btn class="big"] テキストリンク[/btn]','')
QTags.addButton('button_border','☆【ボタン】 枠線','[btn class="simple"] テキストリンク[/btn]','')
QTags.addButton('button_border_big','☆【ボタン】 枠線 ビッグ','[btn class="simple big"] テキストリンク[/btn]','')
QTags.addButton('button_red','☆【ボタン】 目立つ 赤','[btn class="lightning"] テキストリンク[/btn]','')
QTags.addButton('button_red_big','☆【ボタン】 目立つ 赤 ビッグ','[btn class="lightning big"] テキストリンク[/btn]','')
QTags.addButton('button_red_bg_gray','☆【ボタン】 目立つ 赤 灰色背景付','[btn class="lightning bg"] テキストリンク[/btn]','')
QTags.addButton('button_red_bg_yellow','☆【ボタン】 目立つ 赤 黄色背景付・角丸','[btn class="lightning big bg-yellow maru"] テキストリンク[/btn]','')
QTags.addButton('button_solid_pink','☆【ボタン】 立体的 ピンク','[btn class="rich_pink"] テキストリンク[/btn]','')
QTags.addButton('button_solid_yellow','☆【ボタン】 立体的 黄','[btn class="rich_yellow"] テキストリンク[/btn]','')
QTags.addButton('columns_two','☆【表示】 2カラム','[colwrap]\n [col2]カラム1 左[/col2]\n [col2]カラム2 右[/col2]\n[/colwrap]','')
QTags.addButton('columns_three','☆【表示】 3カラム','[colwrap]\n[col3]カラム1 左[/col3]\n[col3]カラム2 中央[/col3]\n[col3]カラム3 右[/col3]\n[/colwrap]','')
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag', 100);
コピペが完了したらファイルを保存します。
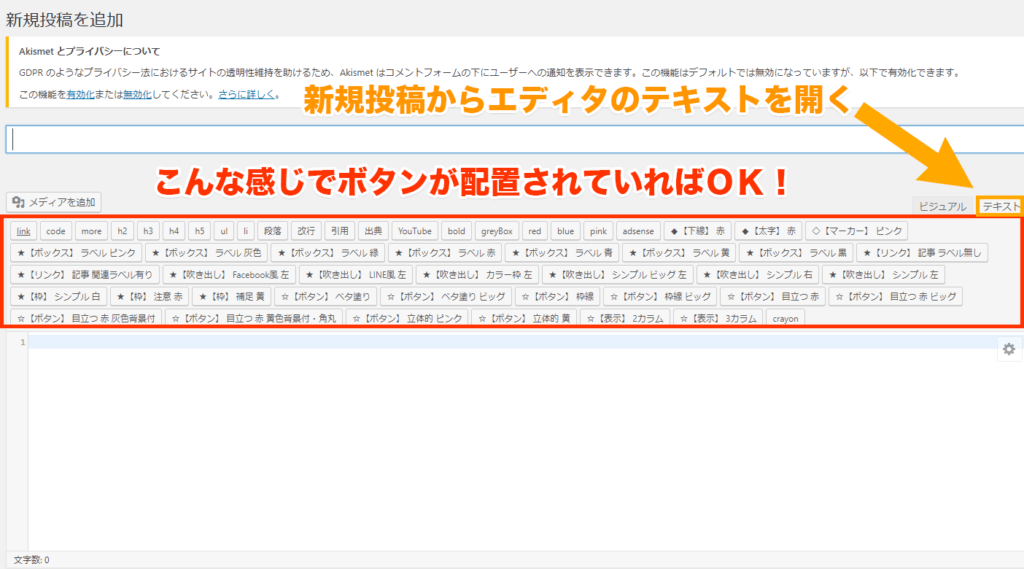
保存ができたら、投稿追加ページに移動して入力エディタをテキストモードにして確認してみましょう。
下記の画像のように、入力エリア上部に、クイックタグのボタンが表示されていれば成功です。

ボタンを1度クリックするとショートコードの開始タグが入力され、もう1度クリックすると終了タグが入力されます。
終了タグが存在しない短縮コードは一度クリックしただけで入力されます。
以上で無事に使えるようになりました。
これで、いつでも簡単にショートコードを呼び出せますね!
続いて、登録したショートコードの使用例を紹介していきます。
「STORK」で使える、ショートコードの使用例
カラーラベルボックス
★【ボックス】 ラベル(ピンク)
[box class="pink_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(灰色)
[box class="glay_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(緑)
[box class="green_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(赤)
[box class="red_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(青)
[box class="blue_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黄)
[box class="yellow_box" title="ラベル名"](テキスト)[/box]
★【ボックス】 ラベル(黒)
[box class="black_box" title="ラベル名"](テキスト)[/box]
各ボックスは「ラベル名」「(テキスト)」の部分に、好きな文字を入れて使ってください。
枠
★【枠】 シンプル(白)
枠
です
[aside type="boader"]<strong>タイトル</strong> シンプルな<br /> 枠<br /> です [/aside]
★【枠】 注意(赤)
注意
喚起
です
[aside type="warning"]<strong>注意</strong><br /> 注意<br /> 喚起<br /> です [/aside]
★【枠】 補足(黄)
補足
説明
です
[aside]<strong>補足</strong><br /> 補足<br /> 説明<br /> です [/aside]
吹き出し
★【吹き出し】 Facebook風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l fb"](定型文)[/voice]
★【吹き出し】 LINE風(左)

[voice icon="(画像アドレス)" name="(名前)" type="l line"](定型文)[/voice]
★【吹き出し】 カラー枠(左)

[voice icon="(画像アドレス)" name="(名前)" type="l icon_black/icon_blue/icon_yellow/icon_red"](定型文)[/voice]
★【吹き出し】 シンプル(ビッグ)(左)

[voice icon="(画像アドレス)" name="(名前)" type="l big"](定型文)[/voice]
★【吹き出し】 シンプル(右)

[voice icon="(画像アドレス)" name="(名前)" type="r"](定型文)[/voice]
★【吹き出し】 シンプル(左)

[voice icon="(画像アドレス)" name="(名前)" type="l"](定型文)[/voice]
記事へのリンクカード
★【リンク】 記事(ラベル無し)
単一記事の場合: 「“x,x”」の部分を「記事ID」(“1395“)に変更
[kanren2 postid="x,x"]
★【リンク】 記事(関連ラベル有り)
複数記事の場合: 「“x,x”」の部分を「記事ID」(“494,492“)に変更
[kanren postid="x,x"]
カラム表示
☆【表示】 2カラム


[colwrap] [col2]カラム1(左)[/col2] [col2]カラム2(右)[/col2] [/colwrap]
☆【表示】 3カラム



[colwrap] [col3]カラム1(左)[/col3] [col3]カラム2(中央)[/col3] [col3]カラム3(右)[/col3] [/colwrap]
参考にさせていただいたサイト様
今回の記事執筆に際して参考にさせていただきました。
【最新版】「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
プラグインAddQuicktagを使用してクイックタグを追加することもできるのですが、その場合には、こちらの記事が非常にわかりやすく参考になるのでおすすめです。