WordPressのテキストエディタには、標準でたくさんのクイックタグボタンが配置されています。
クイックタグはワンクリックでタグを呼び出せるので便利ですが、人によってはあまり使わないタグも並んでいて使いにくいですよね。
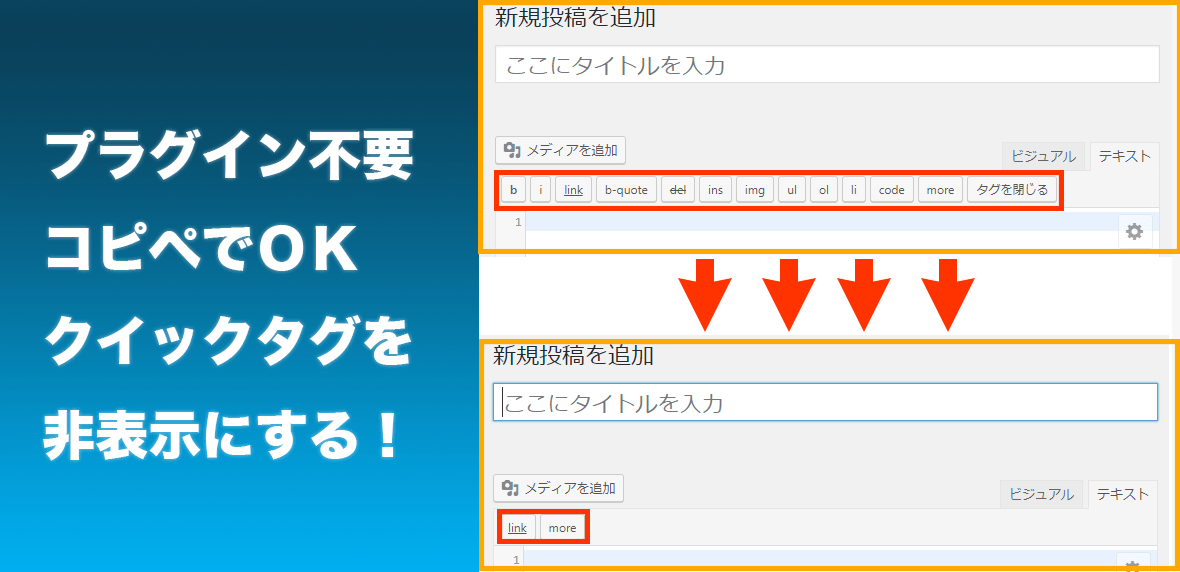
そこで今回は、使わないタグを削除し非表示にする方法をご紹介します。
プラグインを使わずコピペで簡単に非表示にできるのでぜひ使ってみてくださいね。
デフォルトのテキストエディタボタンを削除する方法
下記のコードをコピーして、function.phpに貼り付けます。
function.phpを修正する際は子テーマを導入した上で、バックアップを取っておくのが安全です。
//デフォルトクイックタグの削除
function default_quicktags($qtInit) {
//必要なクイックタグのID名
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close,fullscreen';
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);WordPressに標準で追加されているstrongやemなどのボタンIDが並んでいます。
4行目シングルクオーテーション内の消したいボタンID名を削除しましょう。
当サイトでの使用例
当サイトでは、linkとmoreだけを残して他を削除し使用しています。
//デフォルトクイックタグの削除
function default_quicktags($qtInit) {
//必要なクイックタグのID名
$qtInit['buttons'] = 'link,more';
return $qtInit;
}
add_filter('quicktags_settings', 'default_quicktags', 10, 1);デフォルトのクイックタグのID名と詳細
各ID名とボタンの仕様の詳細は下記の通りです。
独自でクイックタグを追加する場合は、これらのIDと重複しないように注意しましょう。
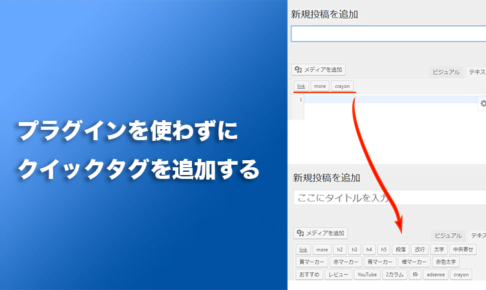
クイックタグに独自のボタンを追加する方法
よく使うタグなどを独自に追加したい場合は、こちらの記事を参考にしてください。
プラグインを使わずに簡単にボタンを追加する方法を紹介しています。













コメントする